Portfolios are difficult endeavours. If you meet any designer, chances are they will mention their portfolio at some point. Just look at Behance or Dribbble; these communities organize Portfolio Reviews or Meetups regularly to mingle with their own kind, so their portfolio is always up to date.
Obsessions aside, having a portfolio is a need in today’s digital age. Where a physical portfolio is seen very rarely these days, you will find it hard to land a job or gig without a portfolio or an established online presence, especially as a creative.
While it’s very helpful to be present on social networks for designers as Behance or Dribbble, you might want to settle with an independently hosted portfolio which you have control over. As an open source CMS, WordPress is perfect for this task.
I won’t be getting into the details how to install a WordPress installation, instead I’m going to suggest some of the best WordPress portfolio themes I witnessed this year. Some of them are accompanied with a real use case so you will be able to see how this might look outside of the idealistic preview of the theme providers.
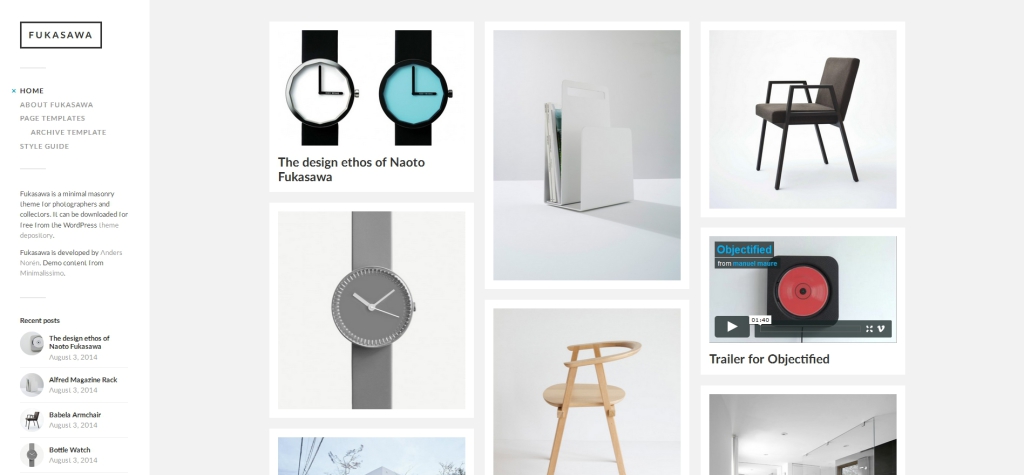
Fukasawa
If you’re into Pinterest, Fukasawa might catch your interest (!). It sports a beautifully minimal layout that displays your posts, images and videos in a Pinterest-style grid.
Although not specifically a design portfolio theme, Fukasawa offers a great balanced structure for showcasing and blogging purposes with a very smooth transition, making it feel like it serves a single purpose, rather than two; hence fitting the needs of most designers.

Fukasawa has also great Jetpack support (check out Jacco’s Guide to Jetpack if you are not yet familiar with the Jetpack plugin).
The theme includes support for the image, video and gallery formats, and presents galleries in a neat slideshow above the posts, turning them into a pleasant reading experience.
Further, Jetpack Infinite Scroll allows you to load new posts without reloading the page. You can also display your images in a beautiful grid with Jetpack Tiles Galleries, as Fukasawa has built-in support for both.
The theme allows you to customize colors, logo and the sidebar without touching any code (they must know how afraid designers might be of code) which is a plus for all those who want to have a portfolio up and running pretty quickly.
You haven’t heard the best part yet though: Fukasawa is completely free. This is relatively rare for a responsive and retina ready theme. If you are unsure about your budget, definitely give Fukusawa a try.
Here is a real use-case of Fukusawa by Truman, a designer based in Tirana, Albania.
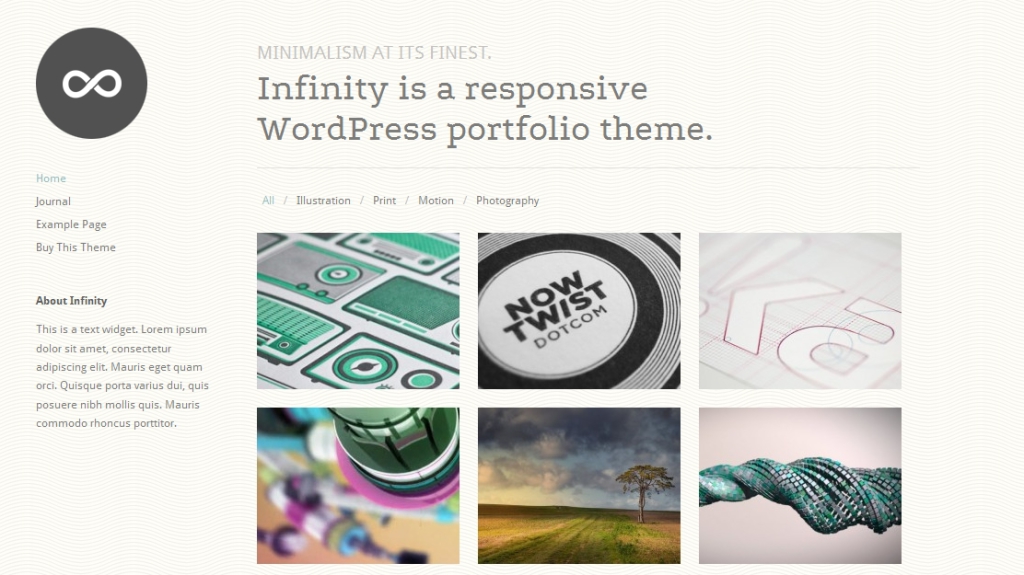
Infinity
Infinity boasts a classic, yet minimalist look one would encounter often in Portfolios of various Motion Designers. It’s clean and simple looking, yet has a few interesting humanistic touches to it, such as the texture background or the Journal (Blog) Layout.
The portfolio allows you to add a featured image and any number of other images to a single work, allowing you to showcase any project in a broad manner (as often it’s hard to showcase a design project with a single image).

Infinity definitely (is that a pun?) has a ton of features included, such as Responsiveness, Shortcodes, Localization Support, Google Web Fonts integration, Slideshows and more.
I however am not a big fan of the blog layout, you might find it not suitable out of the box, especially if you tend to focus on writing, or like to document your design journeys.
As a Premium theme, Infinity comes with a price tag of $59.
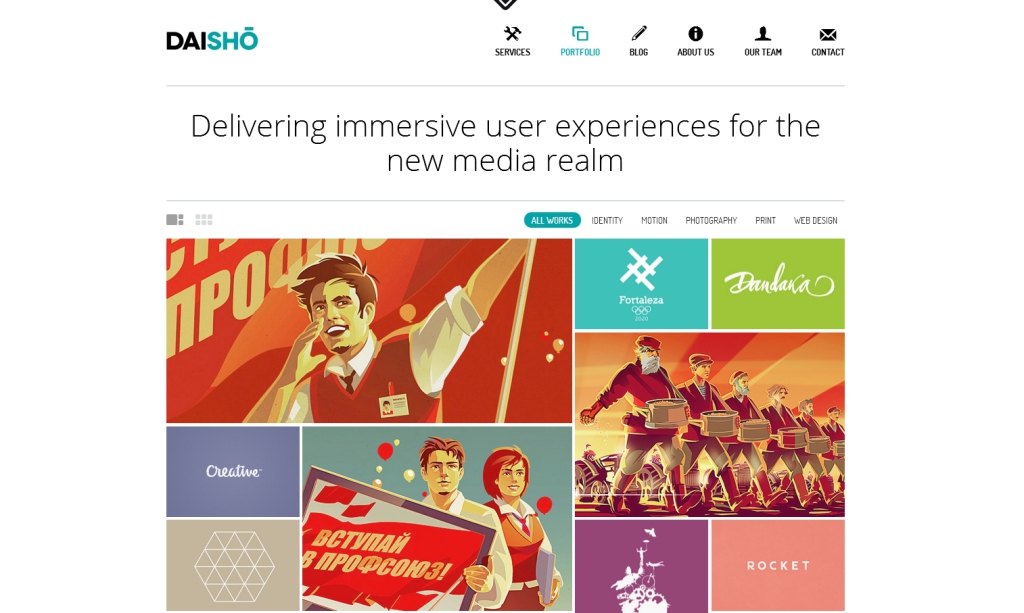
Daisho
Daisho is probably one of the most interesting portfolio themes out there. It’s offers various features, ranging from a metro-style work gallery, to an interesting blog layout or service section. I must admit though, the layout is a tad confusing as it doesn’t obey classic UX rules; which might be a good or a bad thing, depending on what you want to achieve. For example, there is a back button in the navigation bar once you find yourself inside the page. I can’t remember the last time I saw a back button on an actual website (do you actually need it? I mean, we are on the interwebz folks!). But if you are into these kind of surprises, this might be your best choice.

In any case, the experience Daisho offers is actually quite amazing. It is retina ready and responsive with smooth and crisp animations you rarely see done so well. Considering this, if you are into animations or motion graphics, this is definitely the theme to go with. It nicely compliments that kind of work while still offering you lot of room to play around with. Having said that, Daisho can be also an overkill if you are unsure about whether you really need to use it to its full extent, or would rather want to settle with a simpler alternative.
Daisho comes with a quite reasonable price tag of $53.
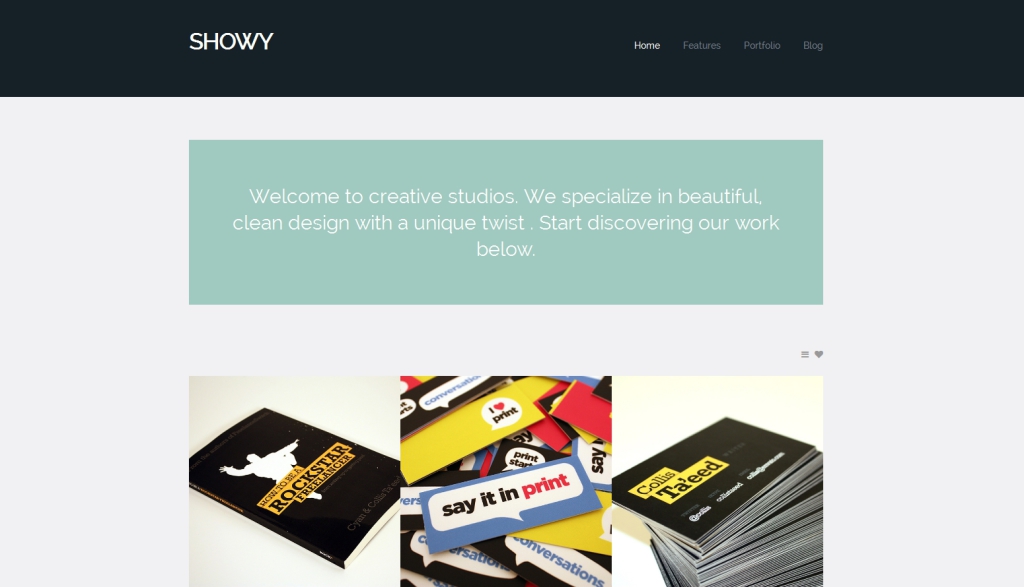
Showy
Phew! These were quite fancy themes and they might be hard to digest if your needs are much more humble. Showy shows a good mix here.
The theme boasts refreshing, yet not overdone animations and a portfolio layout of One, Two or Three columns. Each project can hold several images or other embeds, like videos.
They’re nicely accompanied by a description on a sidebar where all the needed information can be added. The blog offers also a solid way to display your latest musings in a straightforward manner.

Showy manages to show off somewhere else though (pun intended) – the shortcodes. I was amazed after I saw what the theme offers in terms of shortcodes. It has so many on offer, I’m actually unsure how one could possibly use all of them in a portfolio focused website.
In case you are willing to pay and want to have a bit more features to play with than Fukasawa, yet not drown yourself in the ocean of WordPress features, you should definitely consider Showy. The theme will set you back $39, which is not too much compared to other themes.
Here is an interesting use case by Croatian designer Roko aka Rokac, who is using the Showy theme for his portfolio.
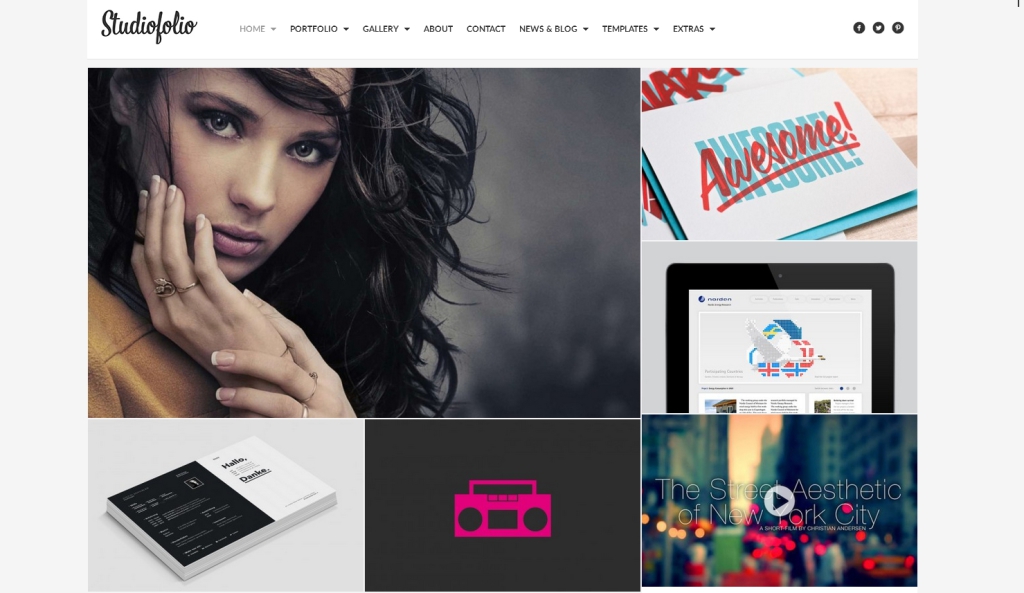
Studiofolio
Finally a more WordPress-y looking theme. Studiofolio is a multipurpose portfolio and blog theme which allows you to show off your work in a very flexible way, offering the option to include videos and other embeds too.
Something great I’ve noticed in Studiofolio is the feature to specify the exact width of the site if you do not want to use the full screen mode. The flexible layout also allows for different sizes and formats for your works and projects, emphasizing exactly those projects which you want to focus on. It even allows you to change the space between blocks; so you can basically have a metro-style arrangement, or more of a grid approach, with space between the blocks.

The theme is responsive, retina ready and offers three different menu locations, depending on your likings. The latter can change the complete feel of your site, so it’s a great way to customize it. Studiofolio also includes Lightbox and the Slider Revolution plugin, which is alone a good reason to buy the full theme. There is also ton of other stuff worth looking into, like custom backgrounds for different pages, various blog layouts, gallery collections and much more. Studiofolio comes with a price of $48, which is reasonable.
Motion and Graphic Designer Kleidi Eski is using Studiofolio already. You can check out his portfolio here.
Conclusion
There are far too many themes to make an unbiased selection, but these particular themes have impressed me and I believe you won’t be disappointed with any of them.
If you already have a portfolio hosted on a WordPress installation, you might look into these themes if you want to give it a refresh. If you don’t have a portfolio yet… what are you waiting for?
0 comments:
Post a Comment